Presentation
This pack contains a structure of 3 main folders, each of them filled with many more, for a total of more than 100 folders.
Its goal is to help you bootstrap your own structure of UI Design inspirations, and it goes along with this blog article, where I’ll show you in 6 steps how to set up and use Eagle for UI Design inspirations.
All folders contain one image as an example but if you want to start empty, you can delete them by going to the "UI" folder, activate "Show subfolder contents" on the top right, then select and delete all of them.
Content
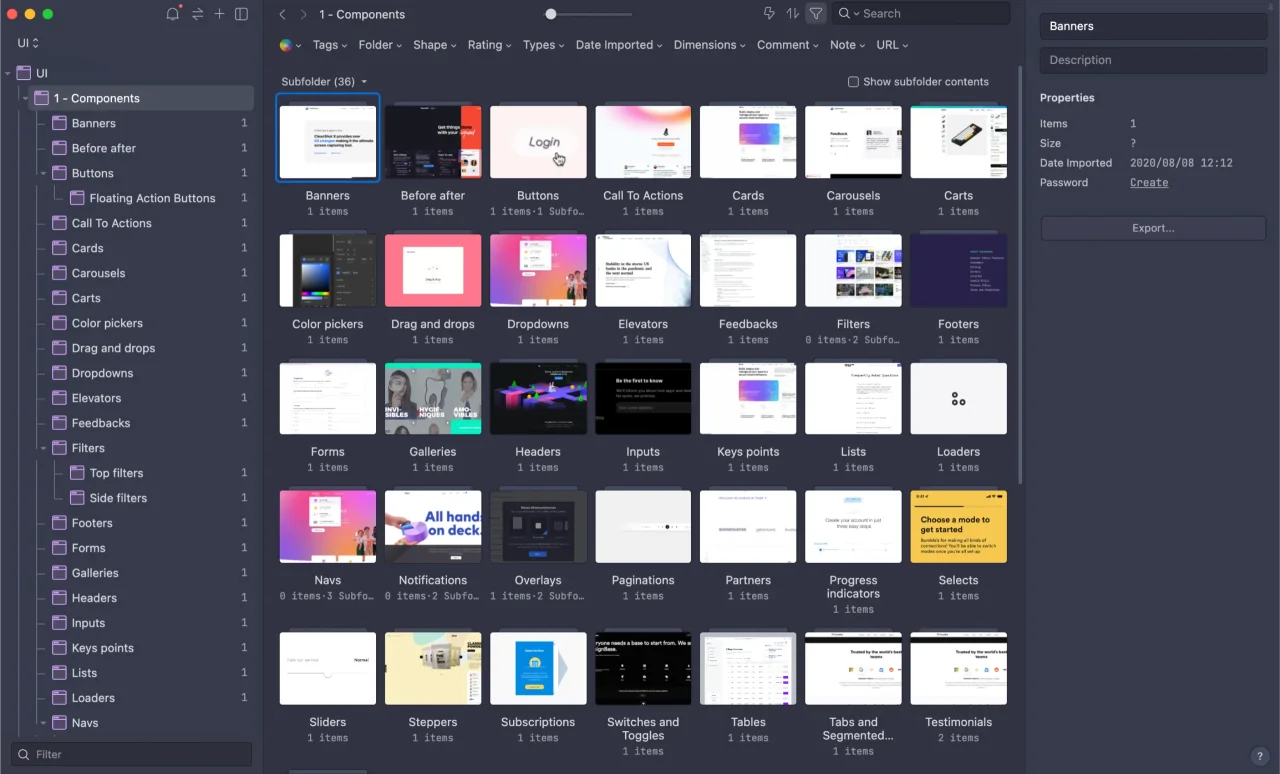
In this pack, you'll find 3 main folders that are in a logical UI Design order:
- Components > Templates > Flows

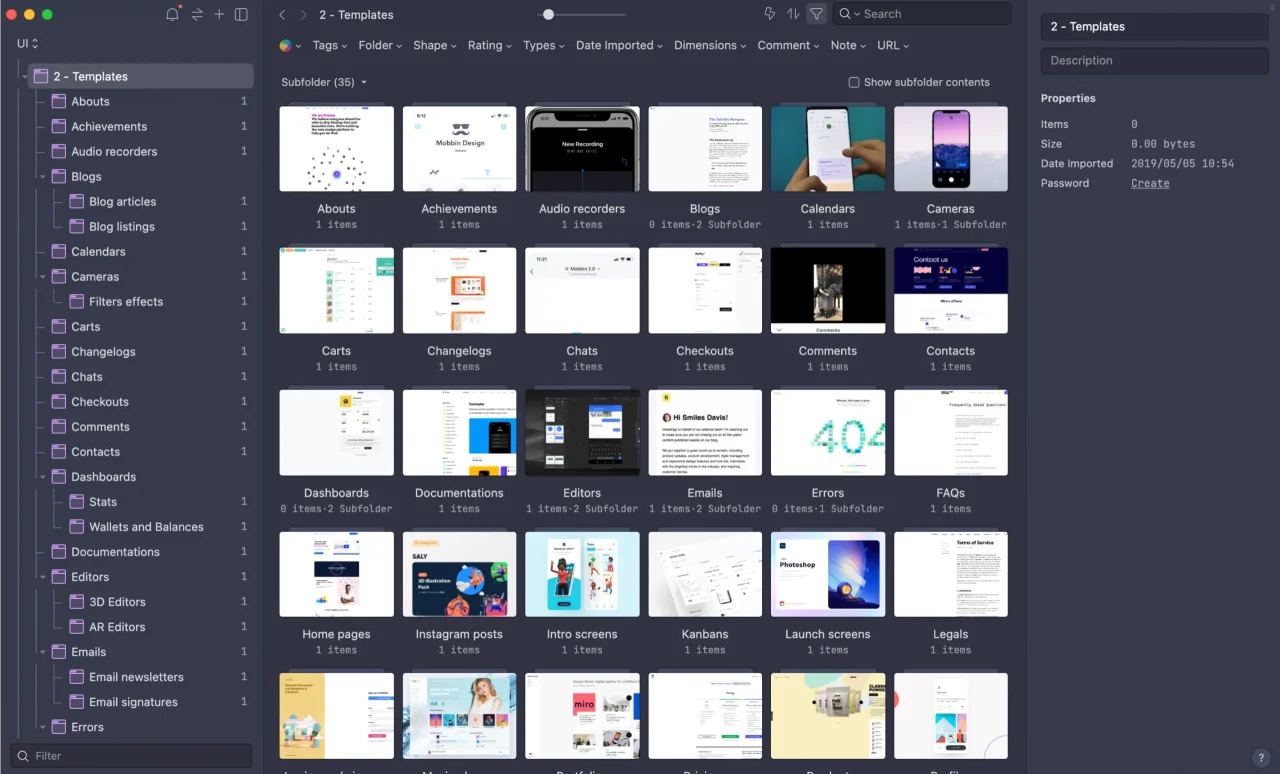
Then we have the templates, which are pages/screens built with components. Here you'll find subfolders like "Contacts", "Home pages" or "Dashboards":
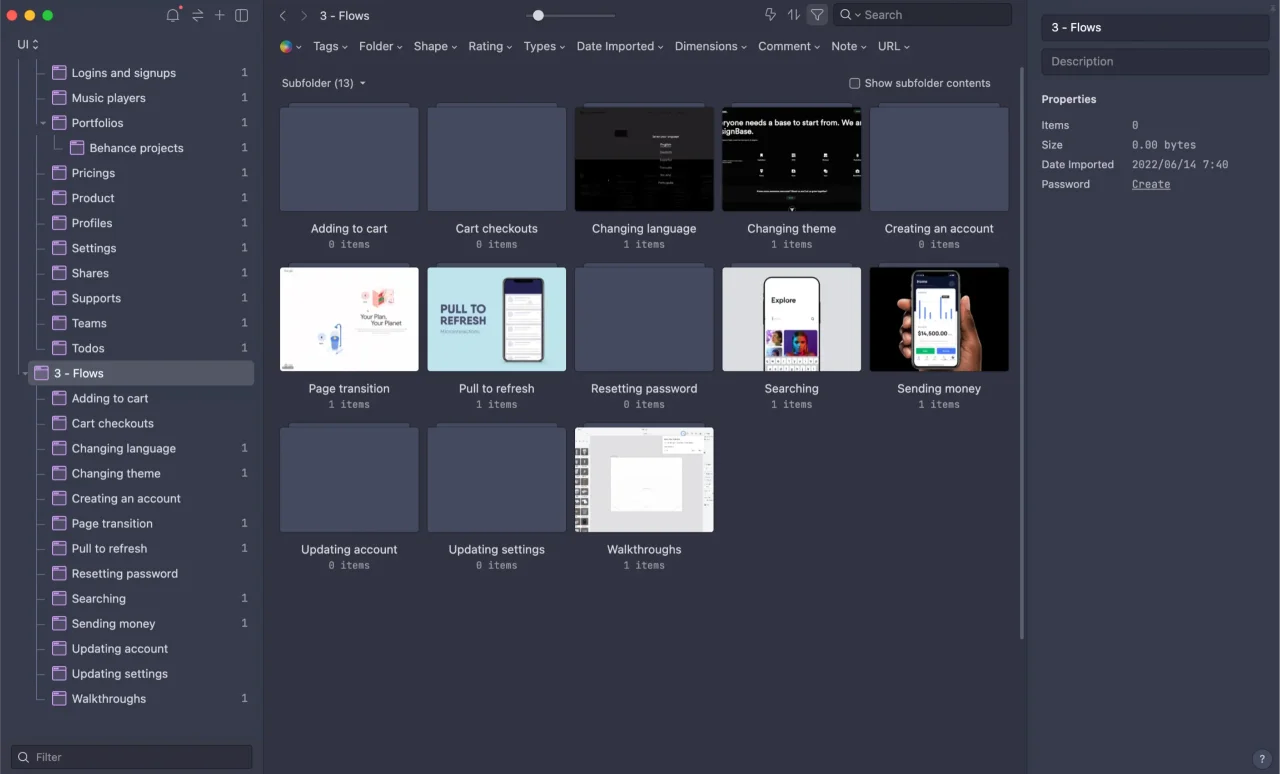
Finally, we have the flows where I save complete recorded user flows like “Adding to cart” or “Cart checkouts”:
(Note that I didn't include an example for each flow to keep pack's weight lighter)