Master the Art of UI Design with 20+ Wireframe Examples
Master the Art of UI Design with 20+ Wireframe Examples


20 Inspiring Wireframe Examples for Your Next UI Design Project
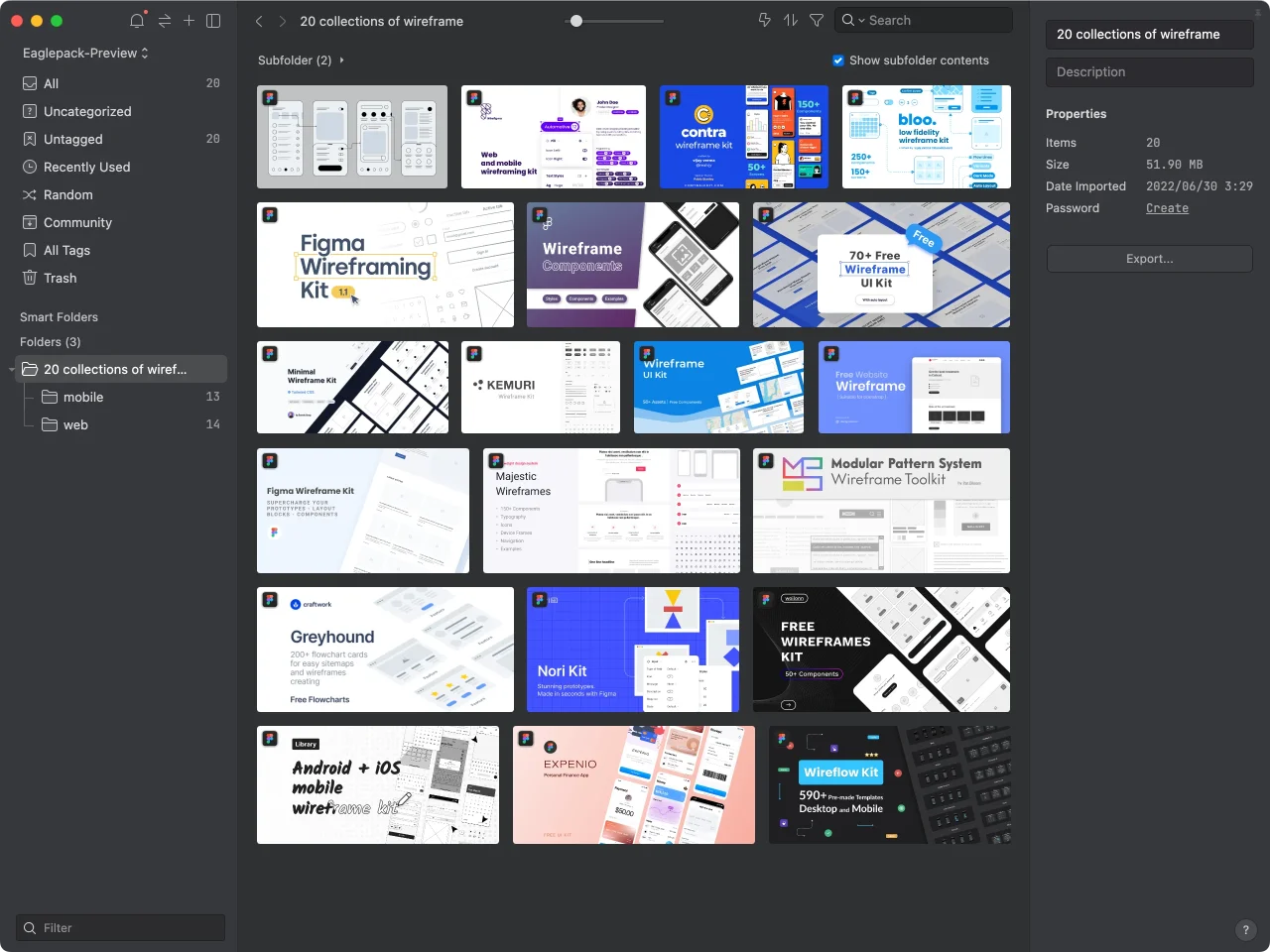
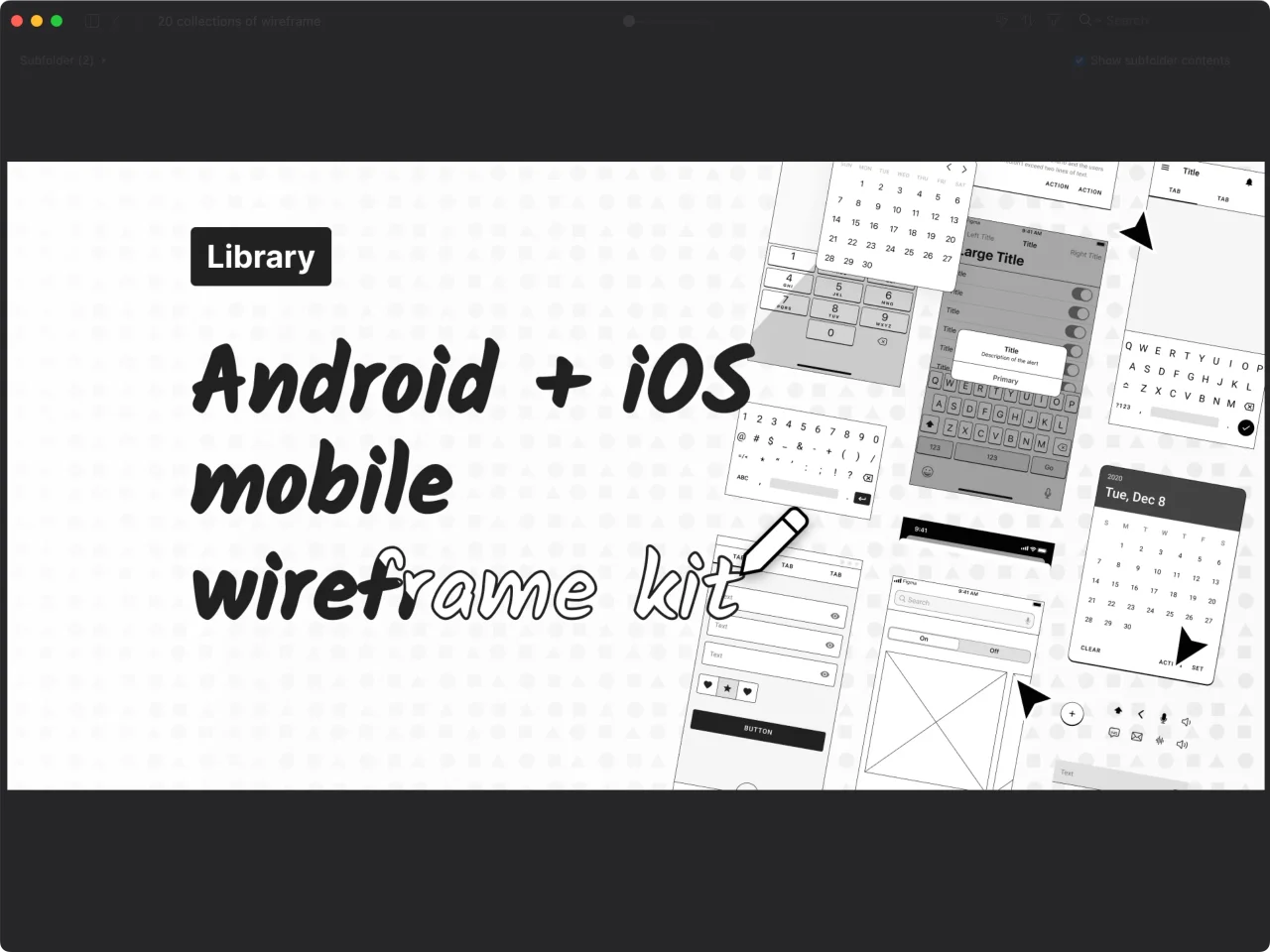
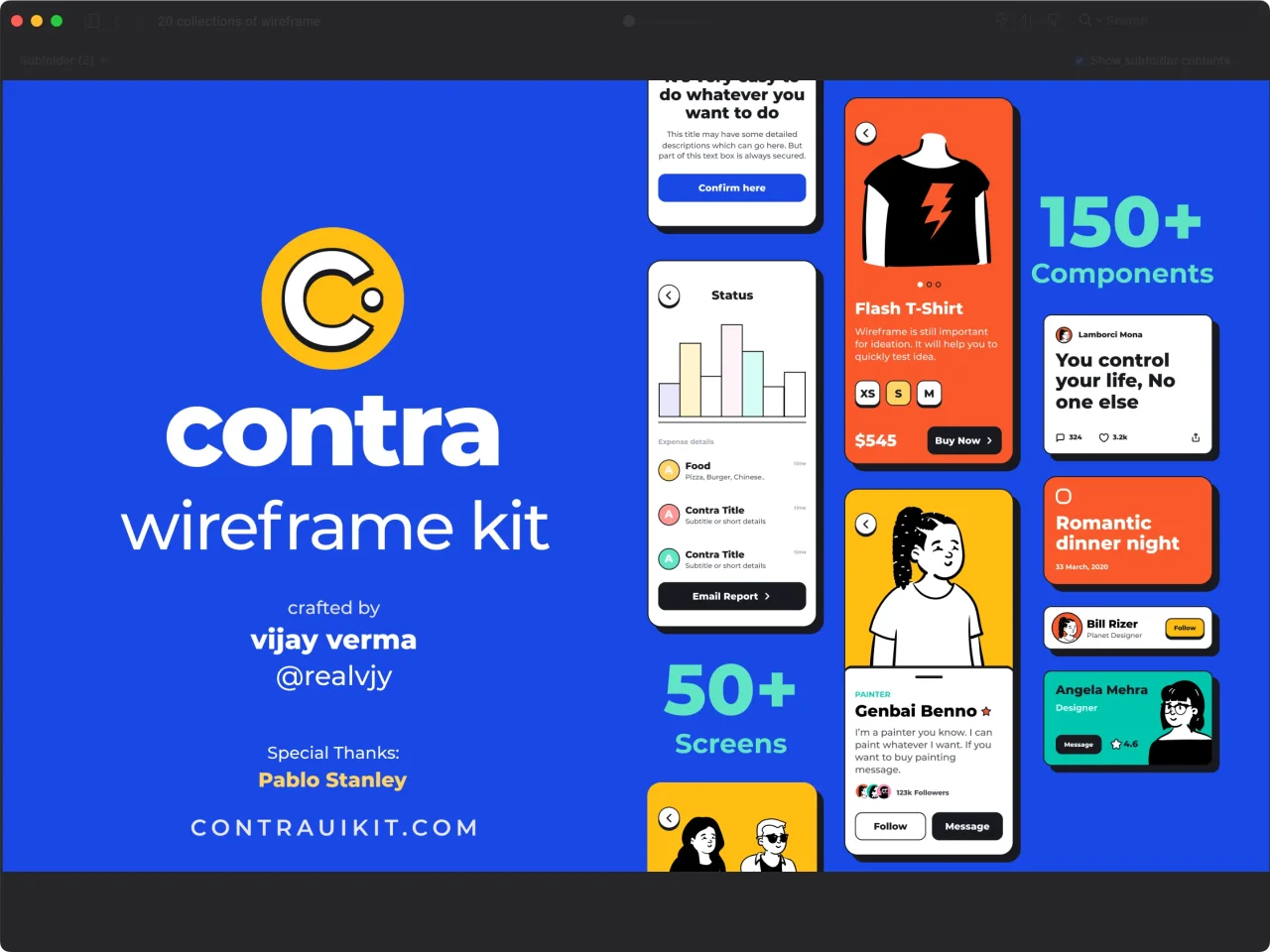
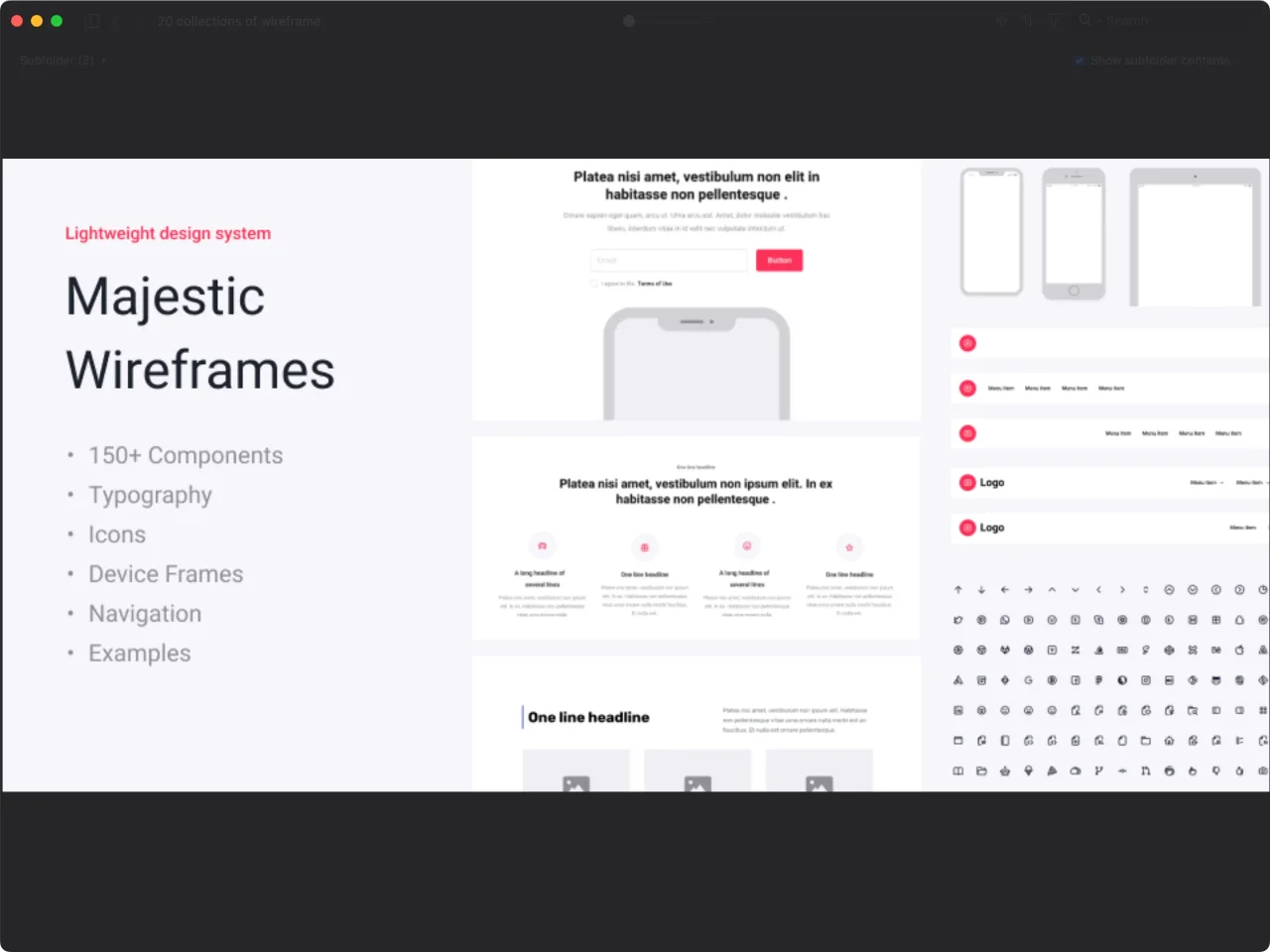
Are you looking for a quick and easy way to access a wide range of UI Kit resources for your design projects or wireframe design inspiration? Look no further than this Eaglepack, which collects great resources found in Figma Community and saves them in .fig format for easy import into Figma.
Here's how you can find and import .fig files into Figma using Eaglepack:
Step 1: Download and Open Eaglepack This Eaglepack is a collection of UI Kit resources and website wireframe examples found in the Figma Community. After downloading Eaglepack, double click to open it.
Step 2: Locate the .fig File Choose from the available wireframe examples by browsing through Eaglepack. Select the .fig file you want to use, right-click on it and choose "Open in Finder" (for Mac users) or press "command+enter/return.”
Step 3: Copy the .fig File Path While still in Finder, hold down the "option" key and left-click on the .fig file. Choose "Copy (file name).fig as path name.”
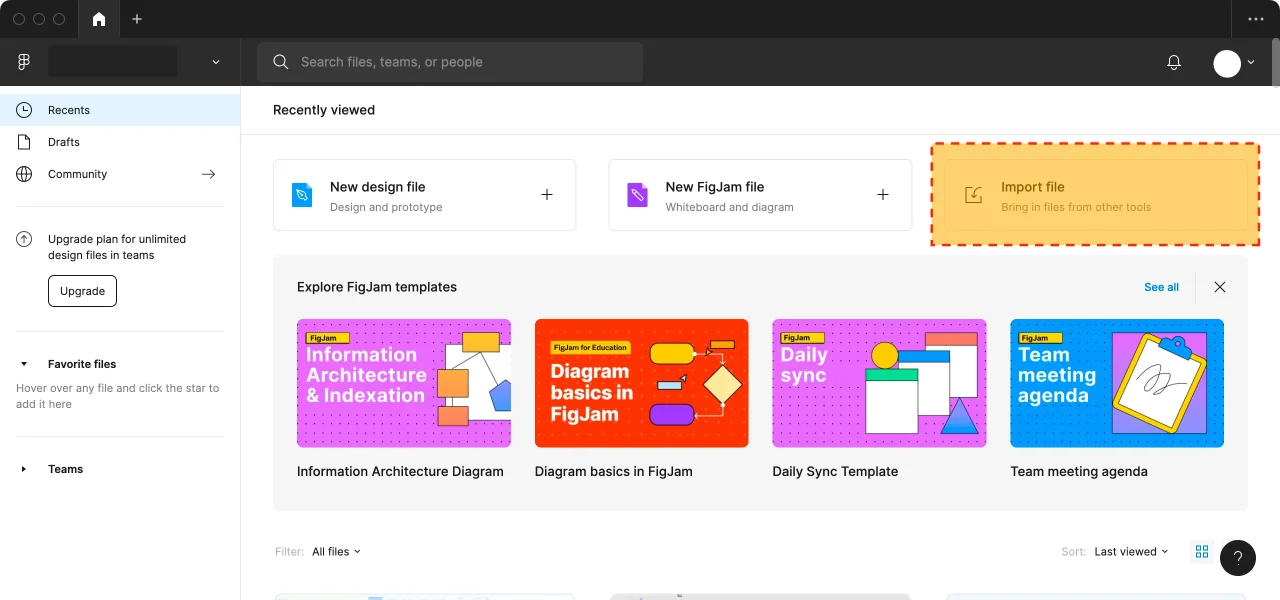
Step 4: Import the .fig File into Figma Once you have chosen the wireframe design you want to use, open Figma and go to your personal homepage (represented by the house icon in the top bar). Click "Import file" and paste the copied file path using the shortcut key "command+shift+G." Then press "command+V" to find and import the .fig file into Figma.

Note: Eaglepack is an excellent source of UI Kit resources and website wireframe examples, some of which may be Open Source or available for commercial use. Always check and confirm their usage rights before using them for commercial purposes.
Conclusion [Eaglepack Preview]
By using Eaglepack, you can easily access and import UI Kit resources and website wireframe examples into Figma. The simple steps outlined above will help you find and import .fig files to enhance your design workflow, and give you plenty of inspiration for wireframe design. So why wait? Download Eaglepack today and start exploring the vast array of wireframe examples and UI Kit resources available!