Unlock Design Potential with Figma UI Kits - Your Ultimate Weapon!
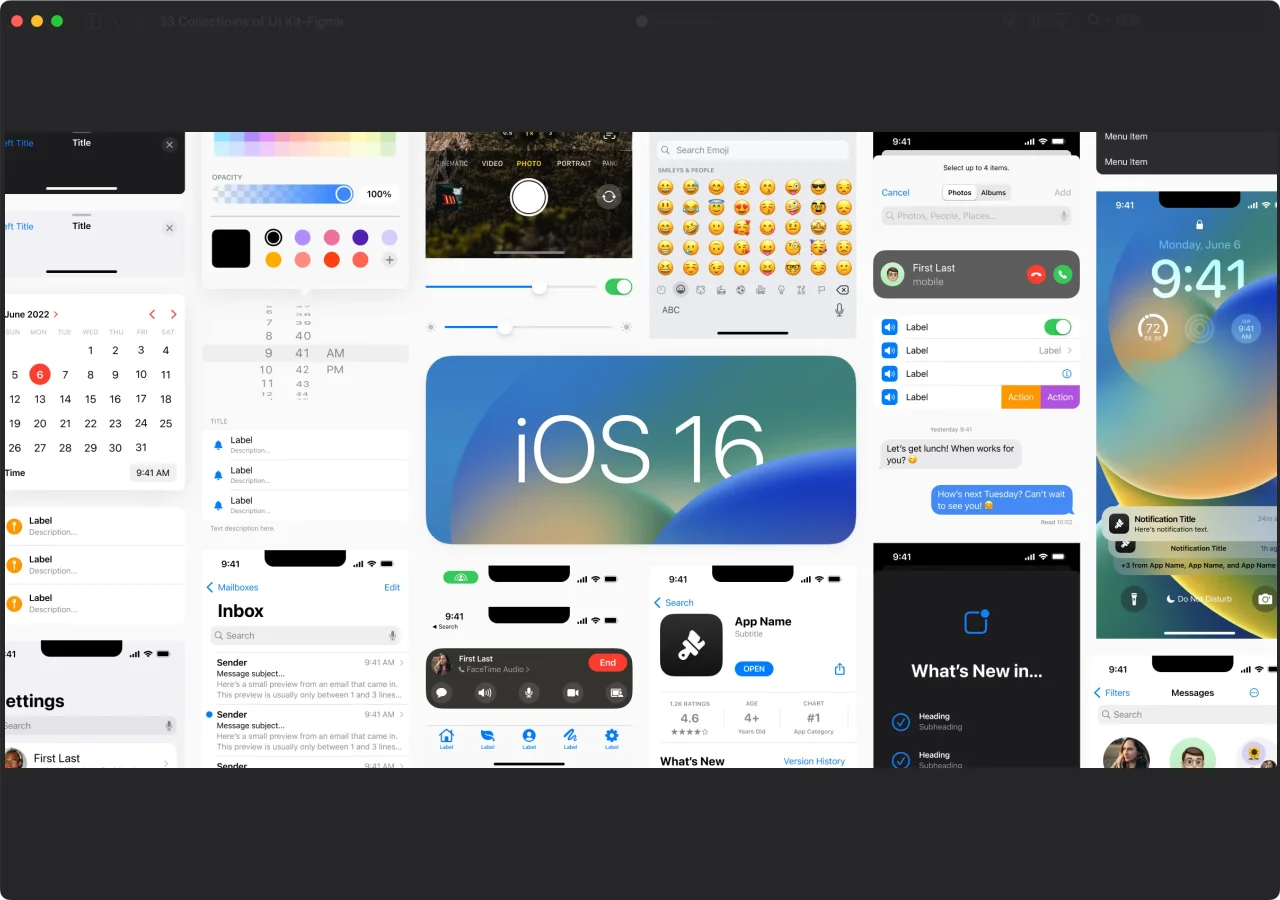
33 Collections of Figma UI Kits
33 curated Figma community UI kits, some open-source for commercial use.


Looking for the best UI kits for your design project? Look no further than the Figma Community and this Eaglepack! With this organized Eaglepack contains a collection of amazing UI kits that are all saved in .fig format, you are sure to improve your design workflow by easily importing the UI kits into Figma.
Simplify Your Design Process with 30+ Figma UI Kits
Whether you're looking for UI kits and libraries, starter UI kits for your design project, or the best UI kits available, you'll find them all here. Many of these resources are open source or available for commercial use, but please check and confirm before using them for commercial purposes.
The following is the instruction on how to locate a .fig file in Eagle and steps to import them in Figma. Noted that this is mainly for Mac users, and there are slightly different than the Windows system.
How To Find the Location of .Fig Files in Eagle?
To find the location of the .fig files in Eagle, simply left and double click to import Eagle after downloading the eaglepack. Then, select the file you want to use and right-click "Open in Finder" or press the shortcut key "command+enter/return".
How To Import .Fig Files in Figma?
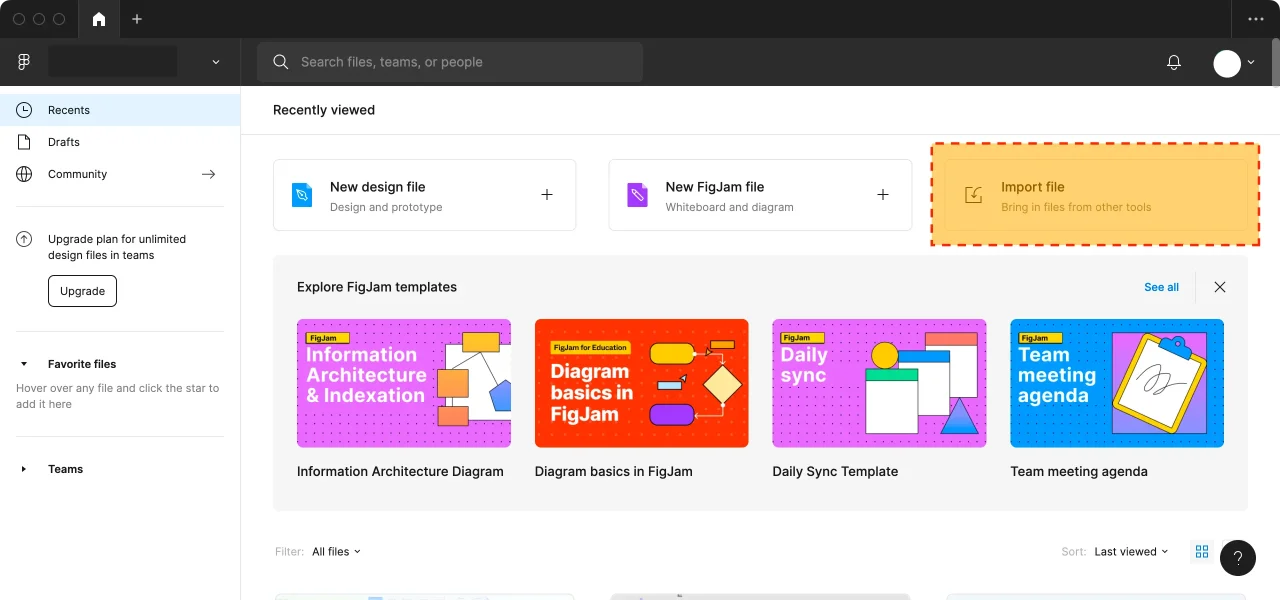
Importing the .fig files into Figma is also a breeze. First, open Figma and find "Import file" on your personal homepage (you'll see the little house icon on the top bar) and click it. Then, go back to Eagle and find the file location. The folder will be automatically opened and selected, so right-click the .fig file and hold down "option". Next, find "Copy (file name).fig as path name" and left-click it. Finally, go back to Figma and use the shortcut key "command+shift+G" to open the path, then paste "command+V" to find the file.

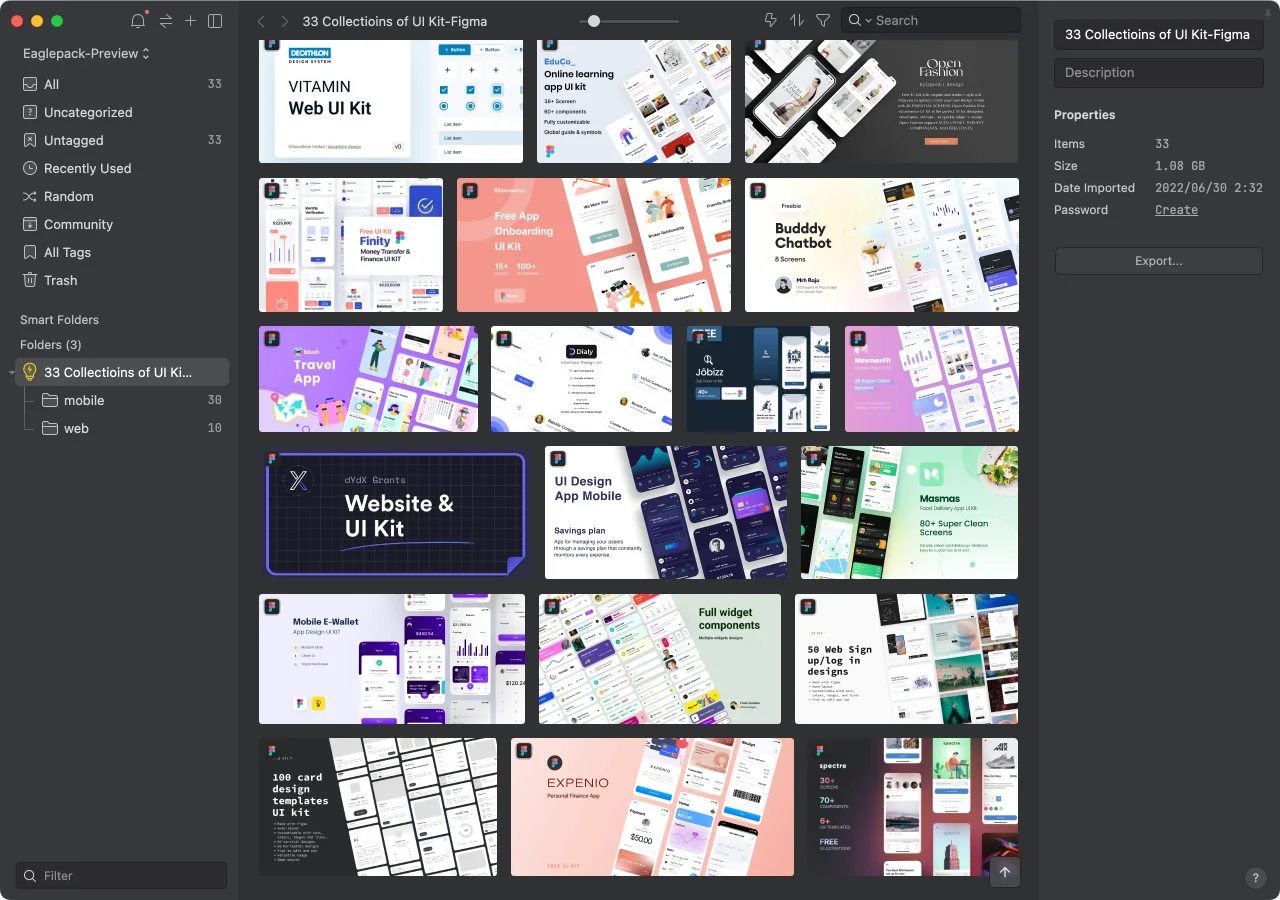
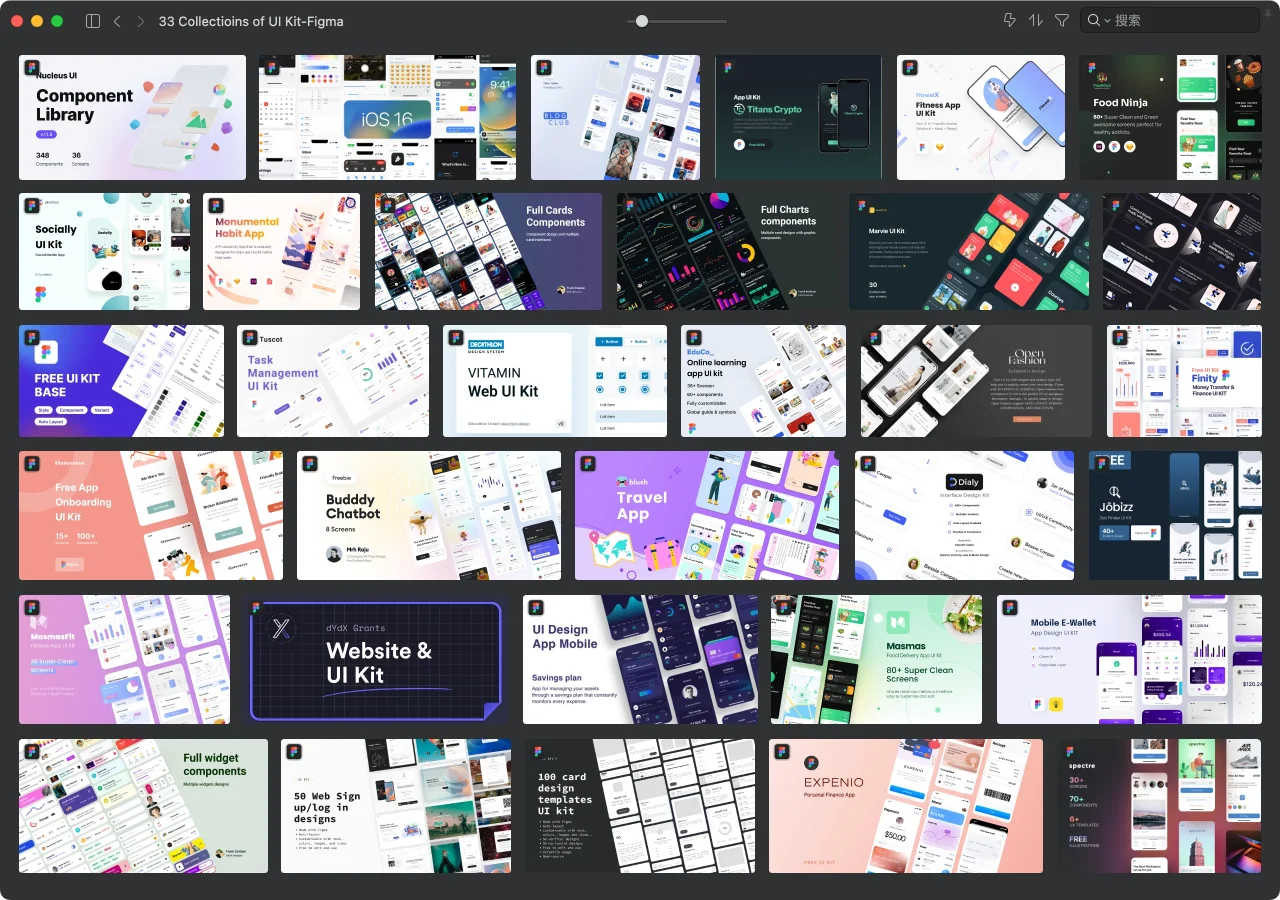
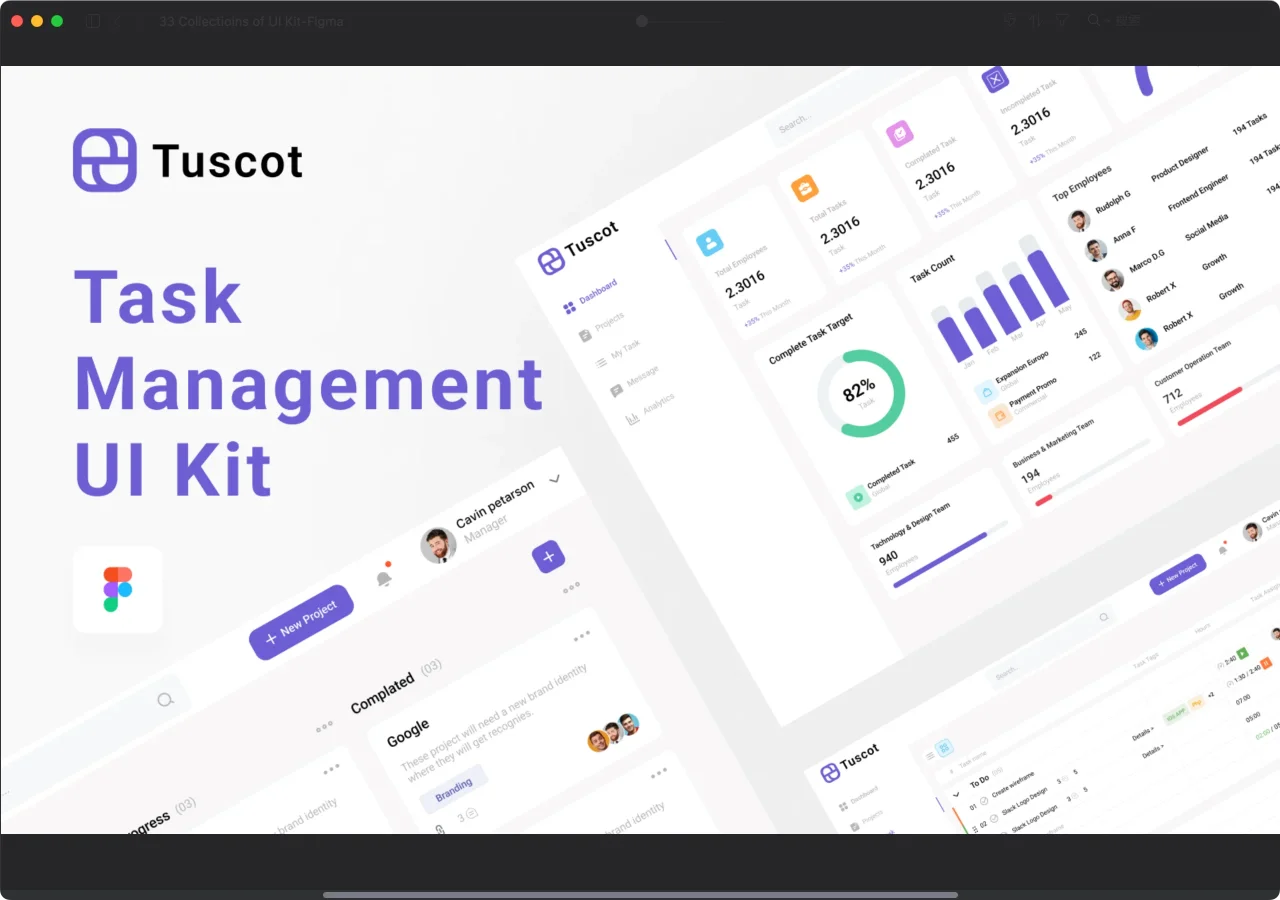
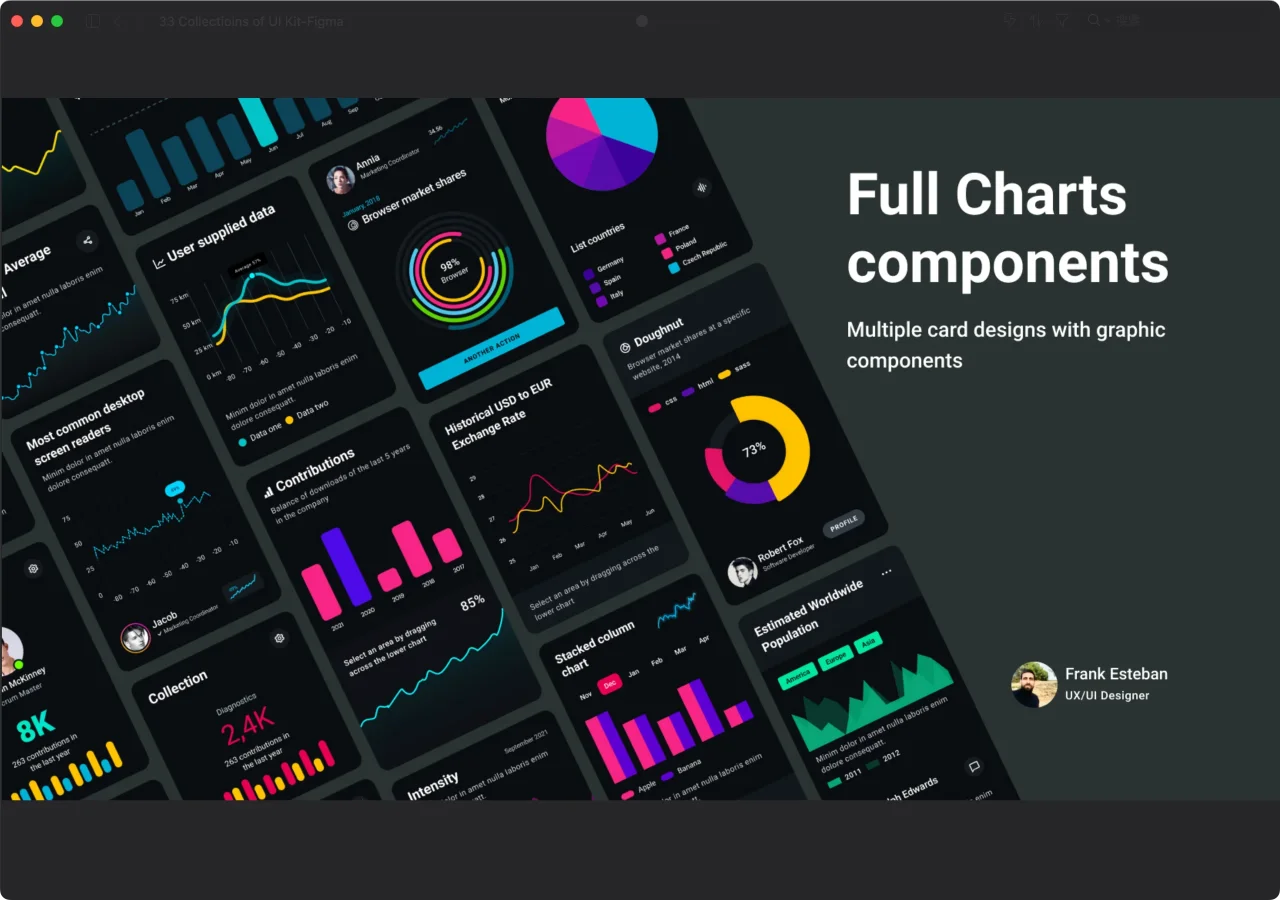
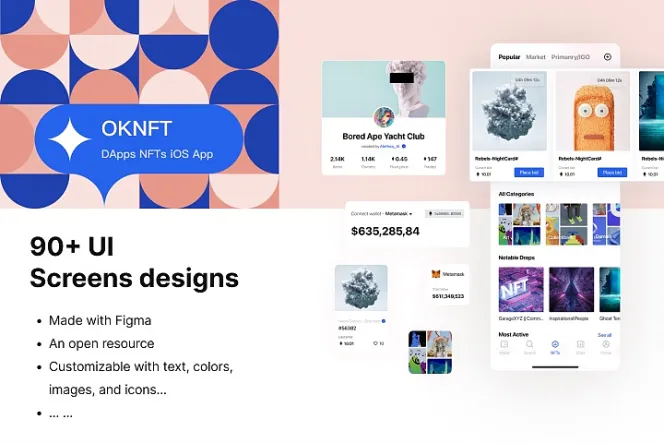
Eaglepack Preview
With these easy steps, you'll be able to download and import the best Figma UI kits and design systems in no time. Check out the preview of the eaglepack to see what's included!